直接上代码
<!DOCTYPE html>
<html>
<head>
<title>suc</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body {
width: 100%;
height: 100%;
background: linear-gradient(to left,#d3959b,#bfe6ba);
}
#canvas-frame {
border: none;
cursor: pointer;
width: 90%;
height: 900px;
float:left;
}
</style>
<script src="./js/three.js"></script>
<!-- 常用相机控制器,依赖文件目录 three.js\examples\js\controls -->
<script src="./js/controls/OrbitControls.js"></script>
<!-- dat.gui 控制js变量 -->
<script src="./js/gui/dat.gui.js"></script>
<!-- 3D模型加载-->
<script src="./js/loaders/OBJLoader.js"></script>
<script src="./js/loaders/MTLLoader.js"></script>
<!-- 拖拽控件 -->
<script src="./js/controls/TrackballControls.js"></script>
</head>
<body onload="threeStart();">
<div class="main" style="padding-top:50px;width:100%;height:75%">
<div id="canvas-frame"></div>
</div>
<script>
var axesHelper;
var gridHelper;
var renderer;
var scene;
var camera;
var orbitcontrols;//相机控制器
var scenecontrols;//场景控制器
var gui_speed;//速率
var gui_color;//颜色
init();
initGui();
function initGui(){
//颜色
gui_color = new dat.GUI();
var controls_color = new function () {
this.color = "#ffae23"; // CSS string
};
gui_color.addColor(controls_color, 'color');
}
function init(){
//init axesHelper
axesHelper = new THREE.AxesHelper( 10000 );
axesHelper.position.y = 0;
//init gridHelper
gridHelper = new THREE.GridHelper( 100, 100, 0x485364, 0x485364 );
// init renderer
let width = document.getElementById('canvas-frame').clientWidth;
let height = document.getElementById('canvas-frame').clientHeight;
renderer = new THREE.WebGLRenderer({
antialias : true
});
renderer.setSize(width, height);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor( 0x050505 );
// init scene
scene = new THREE.Scene();
scene.background = new THREE.Color(0XFFFFFF);
scene.add( axesHelper);
scene.add(gridHelper);
//init camera
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000000000);
camera.position.set(120,120,120);
camera.up.set(0,1,0)
camera.lookAt(0, 0, 0)
//init orbitcontrols;
orbitcontrols = new THREE.OrbitControls(camera,renderer.domElement);
orbitcontrols.rotateSpeed = -0.25;
//gui 初始化
gui_speed = new dat.GUI();
//旋转速率
gui_speed.add(orbitcontrols, 'rotateSpeed',-10,10);
initObject();
initLight();
}
function initLight(){
//环境光
var light = new THREE.AmbientLight( 0xffffff ,0.5); // soft white light
scene.add( light );
//方向光
var directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 );
scene.add( directionalLight );
}
function initObject() {
var url = "http://127.0.0.1/static/obj02/1000289.obj";
let mtlLoader = new THREE.MTLLoader();
let objLoader = new THREE.OBJLoader();
let mtlurl = "http://127.0.0.1/static/obj02/1000289.mtl";
mtlLoader.load(mtlurl,function(materials){
console.log(materials)
objLoader.setMaterials(materials)
objLoader.load( url, function ( object ) {
console.log(object)
object.scale.set(0.01,0.01,0.01);
var box = new THREE.Box3().setFromObject(object);
var center = box.getCenter();//用一个Box获取到模型的当前位置。
object.position.set(-center.x, 0, -center.z);//将模型移回原点。
scene.add( object );
},
// 模型加载进度
function ( xhr ) {
console.log( ( xhr.loaded / xhr.total * 100 ) + '% loaded' );
},
function ( e ) {
console.error( e );
});
})
}
function threeStart() {
renderer.clear();
requestAnimationFrame( threeStart );
//更新相机控制器
orbitcontrols.update();
renderer.render( scene, camera );
}
</script>
</body>
</html>
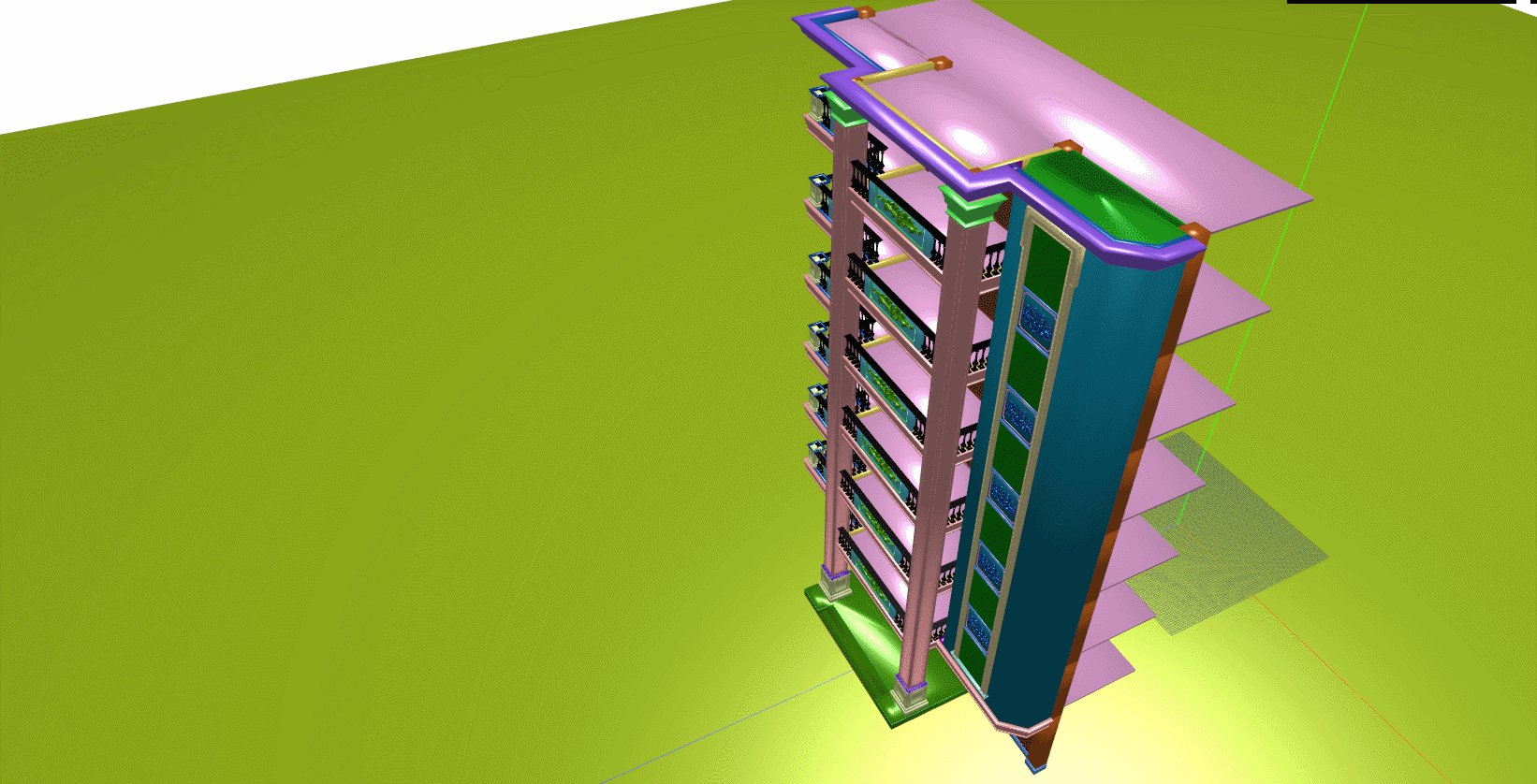
效果

模型下载
链接:https://pan.baidu.com/s/1n8-3B5QcVBd5z3AEQIZX1g
提取码:4avi
复制这段内容后打开百度网盘手机App,操作更方便哦



评论区