一般情况下使用 WebRTC 进行视频通话过程中,视频的分辨率和FPS会根据用户当前网络状况而动态的调整。这也是WebRTC的一大优势,自适应网络,让各个连接终端都可以进行流畅的会议。但是有一些情况下我们需要特定的分辨率不让视频分辨率动态调整,尤其在一些视频分析、录制场景下,需要一些关键帧判断视频的分辨率等基础信息,如果动态调整则会影响我们的分析、录制等场景的准确性。
注意事项
1.说明:演示和复现所用的浏览器为 chrome:113.0.5672.93、edge:113.0.5672.93、360:内核版本86.0.4240.198
分辨率动态调整复现演示
1.A、B两端不做任何处理,成功建立连接后,实时打印对面对方媒体流videotrack的setting信息。
2.获取分辨率的时候设置固定分辨率 1920*1080,frameRate设置为30。
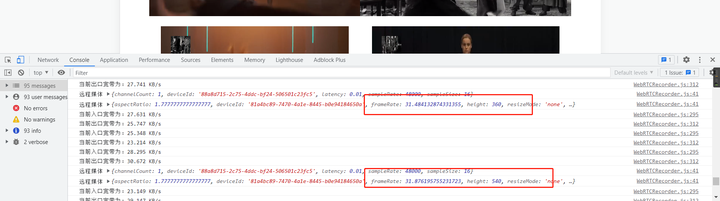
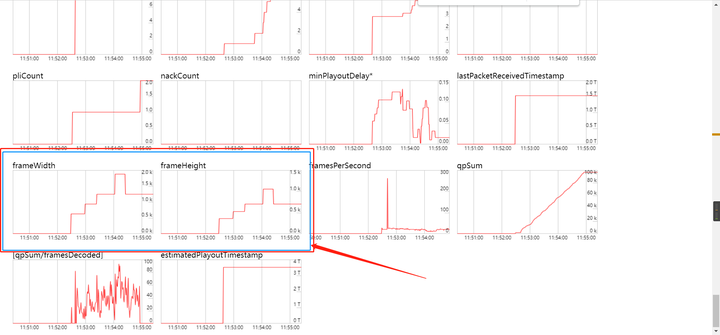
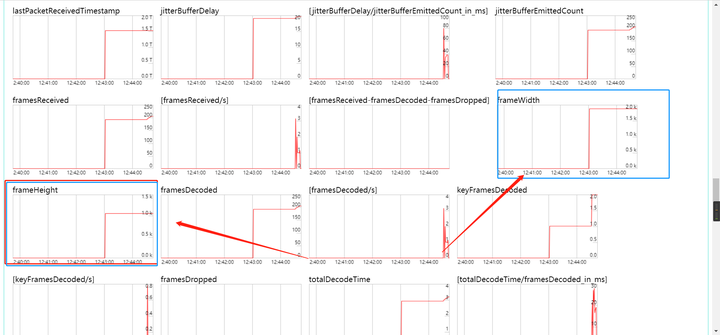
3.观察实时打印的日志,同时打开 chrome://webrtc-internals/,查看inbound-rtp 的图表展示(如果刚打开未出现统计图,请稍等一会,过一会就会出来)。


可以看到远程视频的分辨率是动态调整的,一开始是360P,然后递增到1080P,中间网络状态变换的时候分辨率又会降低。
设置禁止分辨率动态调整
核心方法设置
/**
* @param {Object} stream
* @param {Object} hint motion :保持流畅性 但是降低分辨率 detail/text:分辨率不变 但是fps可以变动
*/
setVideoTrackContentHints(stream, hint) {
const tracks = stream.getVideoTracks();
tracks.forEach(track => {
if ('contentHint' in track) {
track.contentHint = hint;
if (track.contentHint !== hint) {
console.warn('Invalid video track contentHint: \'' + hint + '\'');
}
} else {
console.warn('MediaStreamTrack contentHint attribute not support ');
}
});
}
参数说明
1.设置的参数以及支持的属性来源:WebAPI-MDN-MediaStreamTrack
2.hint参数说明: motion:则暗示此轨道包含运动类的视频,也就是需要注重流畅性,即FPS是不可以牺牲的,但是分辨率可以适当的调整; detail/text:则暗示此轨道视频细节格外重要,即分辨率不可牺牲 ,但是FPS可以牺牲。
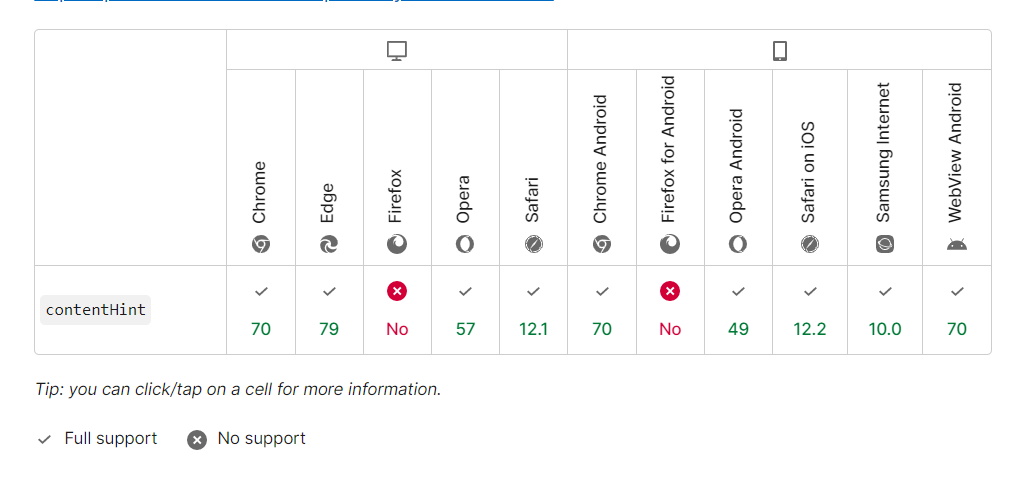
3.参数浏览器兼容性一览表

调用者
this.setVideoTrackContentHints(this.mergerStream,'detail')
固定分辨率复现演示
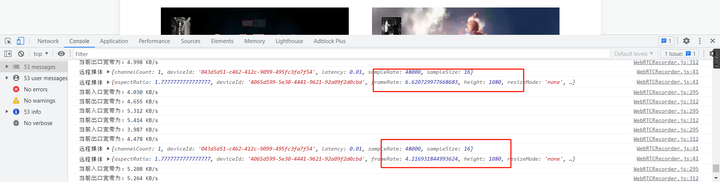
和前面的步骤一致,注意观察控制台和chrome://webrtc-internals/中图表统计。


可以看到从一开始就是1080P的分辨率,而后面的统计图表中 frameWidth和frameHeight也是恒定的。
最后
如果你对WebRTC感兴趣或者想要入门但是缺乏必要的学习资料,再或者你已经入门了但是想要系统且全面的学习WebRTC并使用它实现企业级别并且可以线上部署的视频会议应用、直播应用那么可以了解下下面的掘金小册:
WebRTC:实现私有化会议直播系统



评论区