自定义个人github主页
创建同用户名仓库
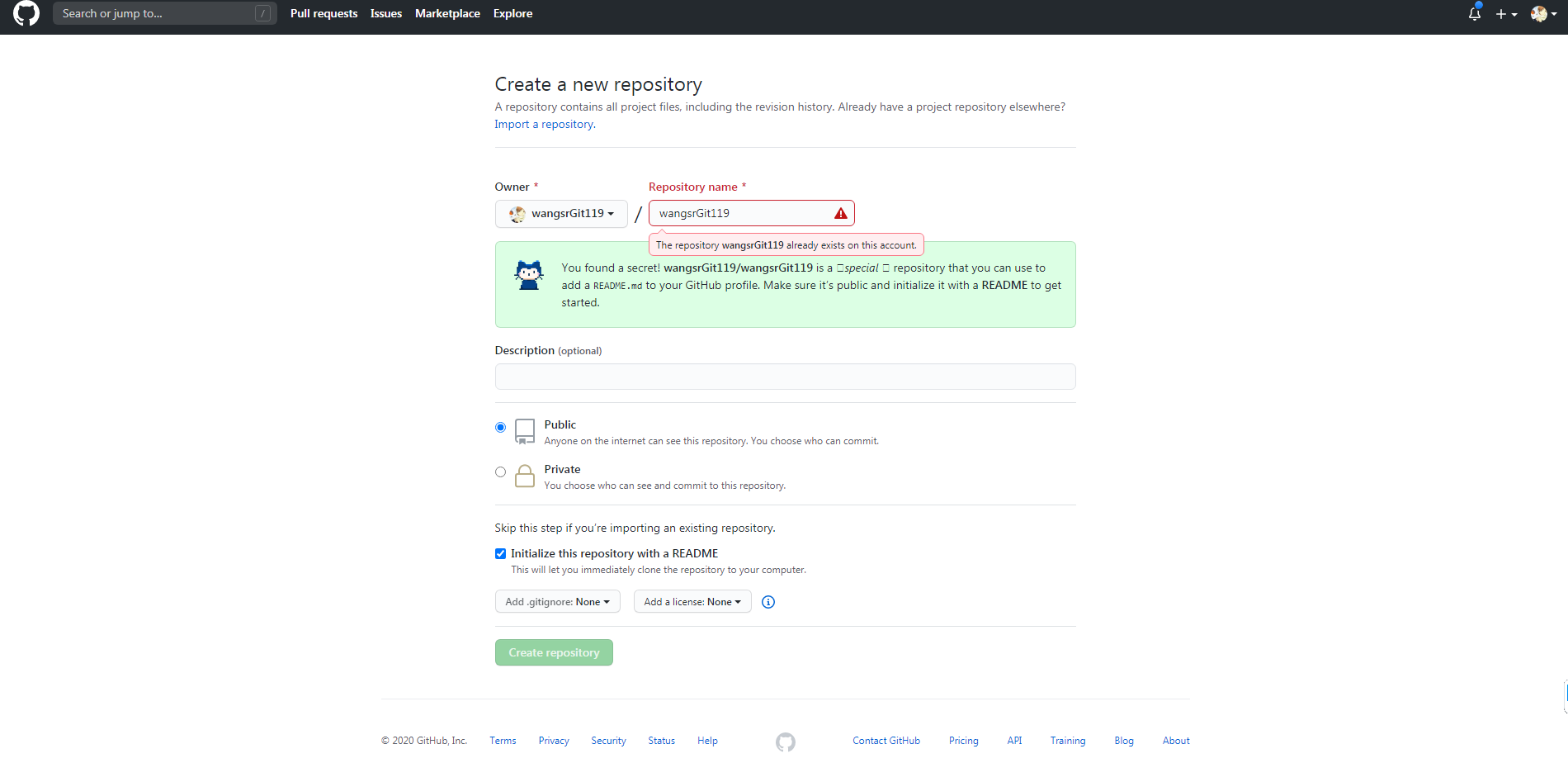
看下图,就是我的用户名同名仓库创建过程,因为之前创建了的所以提示已存在
注意点:1.勾选public 2.勾选 Initialize this repository with a README(后面会自动创建一个>readme.md文件)

创建完成来到首页
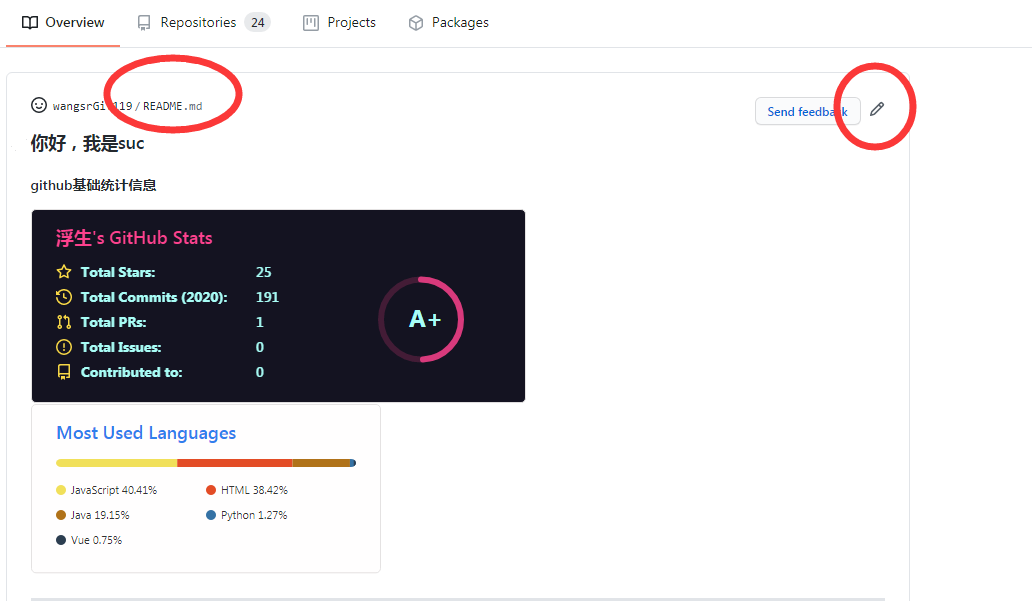
首页最上面会有个
hello的欢迎语
看下图我圈红色圈圈的第一个地方就是刚才创建仓库的初始化readme.md文件,第二个就是编辑按钮
我们选择编辑,来到编辑内容页面。

编辑也就是自定义主页
来到编辑页面后,删除所有旧的内容,替换下面的内容
注意 :下面的所有wangsrGit119替换成你自己的用户名
### 你好,我是 username
#### github基础统计信息
<a href="https://github.com/wangsrGit119">
<img align="left" src="https://github-readme-stats.vercel.app/api?username=wangsrGit119&count_private=true&show_icons=true&theme=radical" />
</a>
<a href="https://github.com/wangsrGit119">
<img align="center" src="https://github-readme-stats.vercel.app/api/top-langs/?username=wangsrGit119&layout=compact" />
</a>
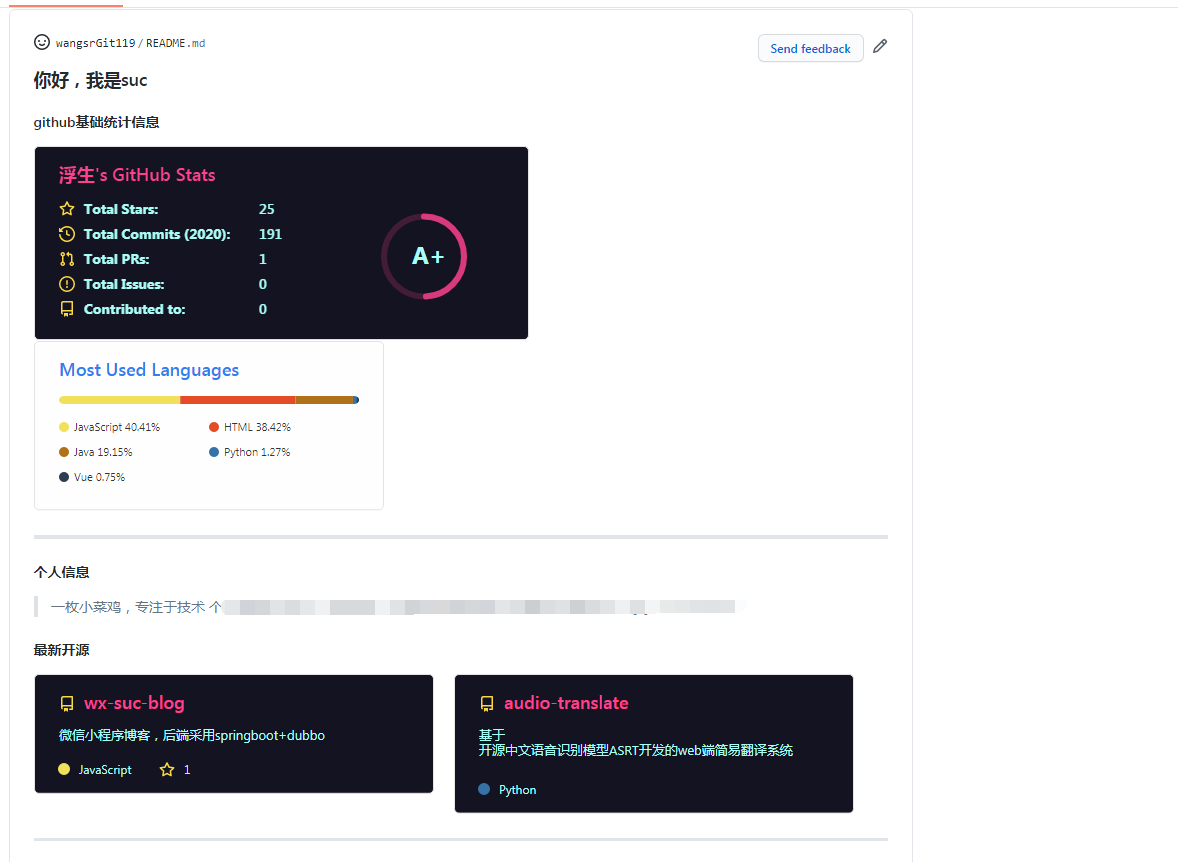
完成编辑后保存返回到主页看下,不出意外就可以看到我首页上半部分的界面了。
继续选择编辑按钮,继续编辑
想要展示自己的开源项目或者最近更新的仓库
记住自己要放置的仓库,下面要用到哦
wangsrGit119/wx-suc-blog和wangsrGit119/audio-translate是我的两个开源仓库,但是你们的
主页要放你们自己的,一定要替换。链接的基本组合:https://github.com/username/repository
链接中的参数:?username=wangsrGit119&repo=wx-suc-blog&theme=radical,第一个用户名,第二个是仓库名,第三个是颜色主题。
<a href="https://github.com/wangsrGit119/wx-suc-blog">
<img align="left" src="https://github-readme-stats.vercel.app/api/pin/?username=wangsrGit119&repo=wx-suc-blog&theme=radical" />
</a>
<a href="https://github.com/wangsrGit119/audio-translate">
<img align="center" src="https://github-readme-stats.vercel.app/api/pin/?username=wangsrGit119&repo=audio-translate&theme=radical" />
</a>
最后,保存看结果
中间的个人信息是自己随便添加的,自定义喜欢的内容展示给大家

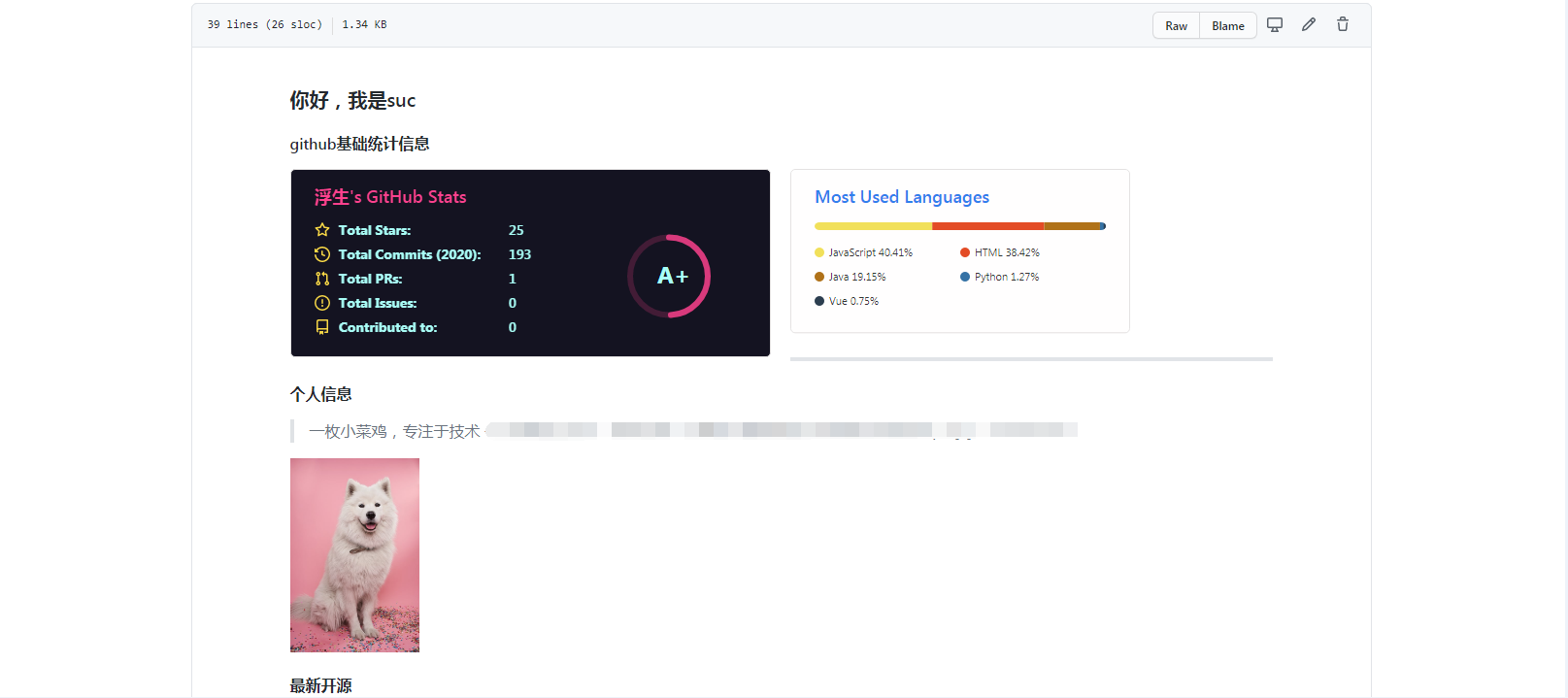
继续如果想放一些图片
#### 个人信息
> 一枚小菜鸡,专注于技术
<a href="https://github.com/wangsrGit119">
<img align="right" src="https://cdn.jsdelivr.net/gh/wangsrGit119/wangsr-image-bucket/img-article/photo-1596492784531-6e6eb5ea9993.jpg" />
</a>
看效果

最后想要更多参数详解请到作者的开源仓库查看
开源仓库:
github-readme-stats
去github搜索上面的仓库,中英文日语等多种语言文档




评论区