前言
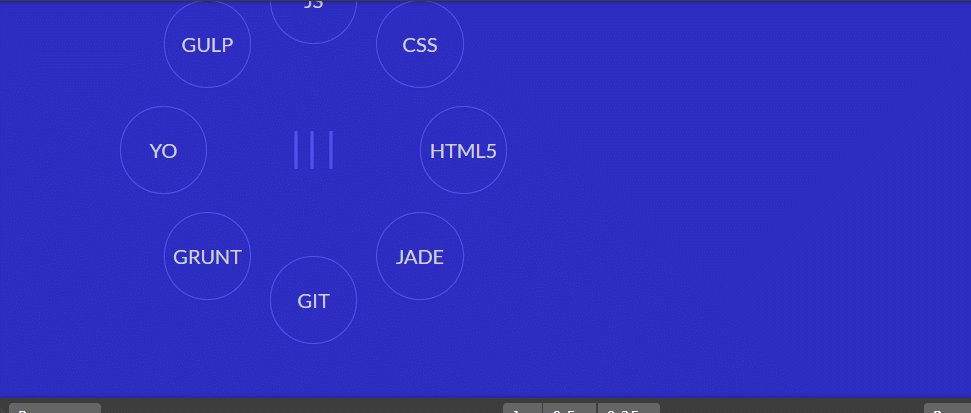
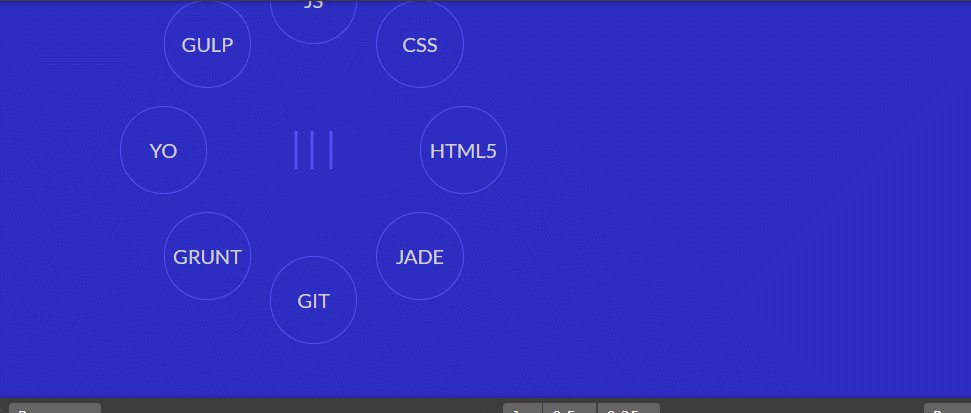
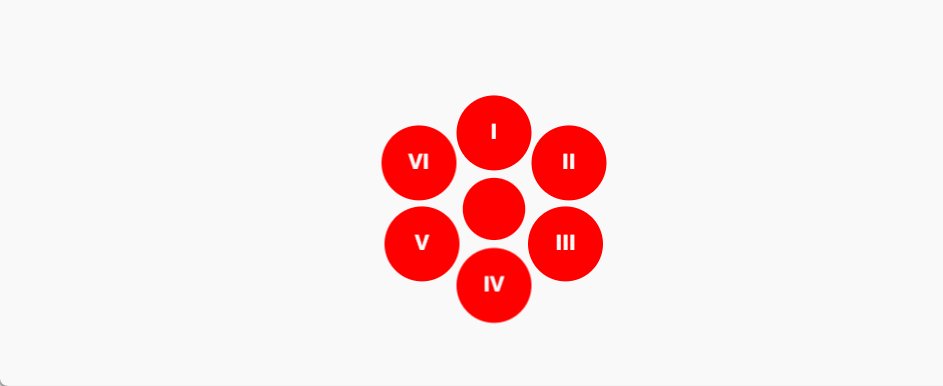
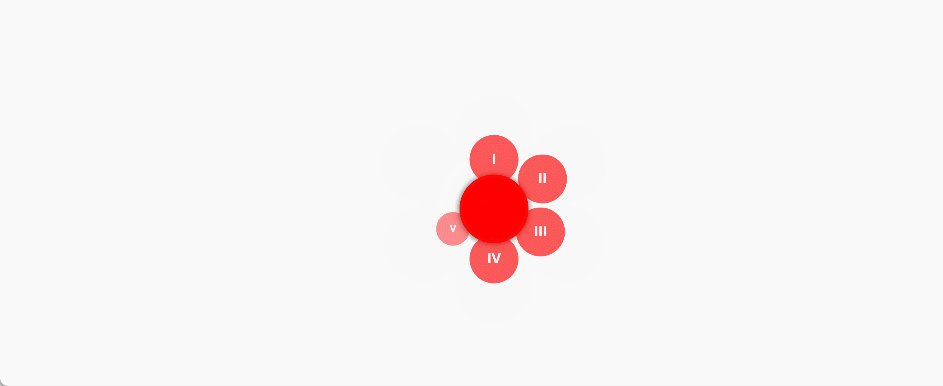
整理了N个弧形动画菜单,如下:
点击代码框栏目上边的result可以预览,点击html,css可以查看对应代码
注: 因为有些平台渲染不支持嵌入代码编辑器,如
下图展示,因此无法自己操作,想要自己操作可以前往预览图下对应的源码处,或者前往去我的个人网站:前端N多个弧形动画特效菜单,文章内可以手势体验
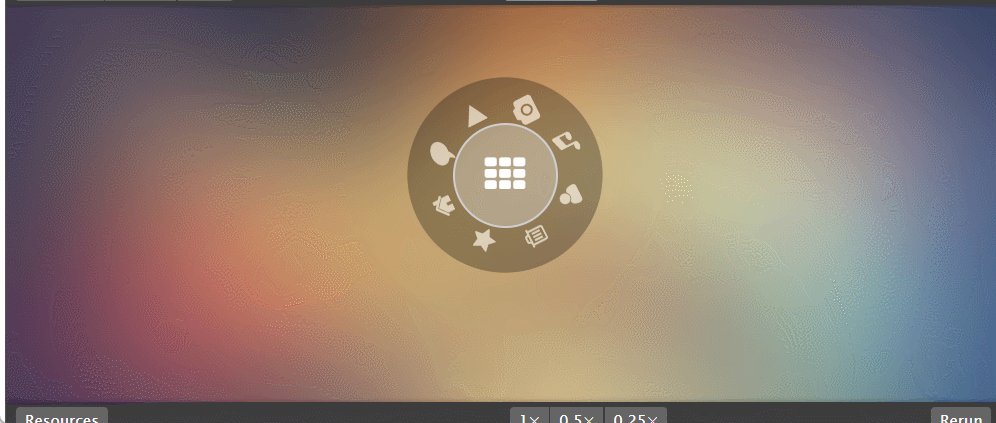
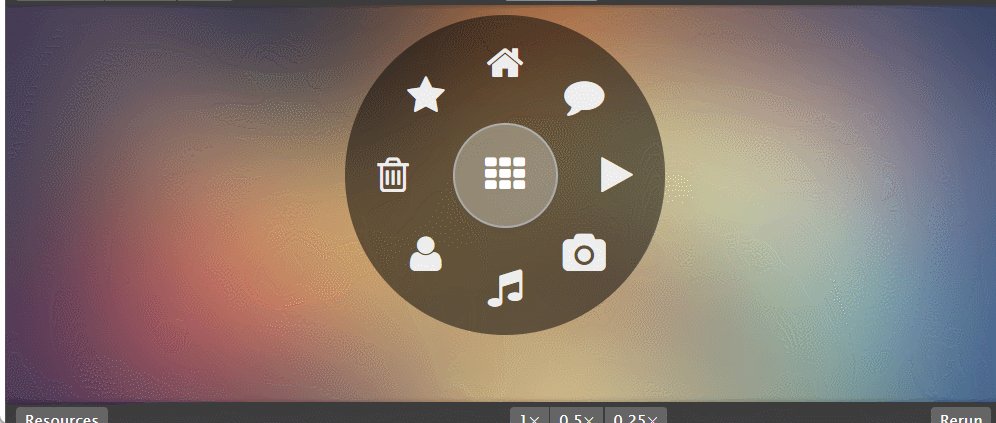
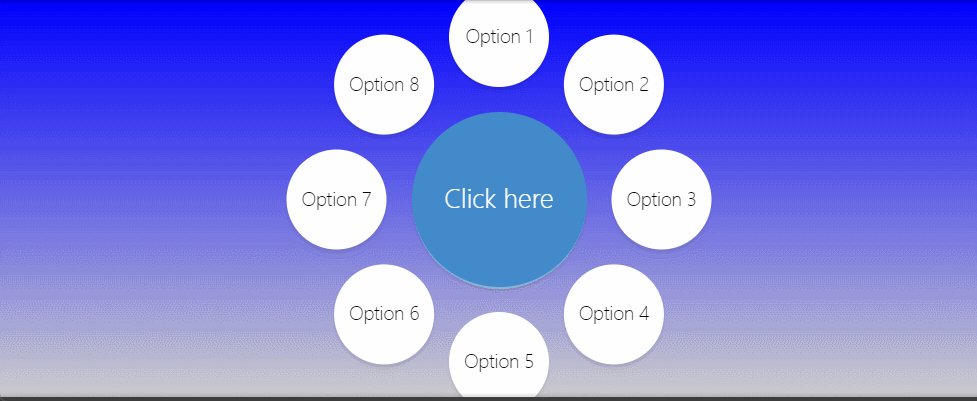
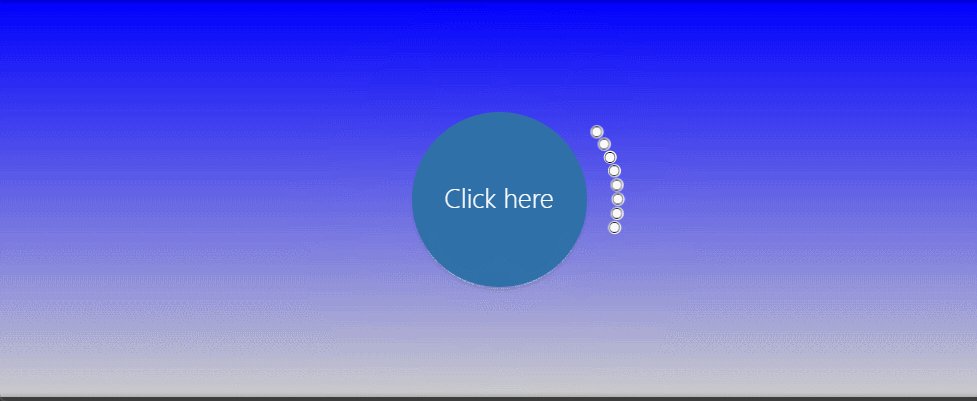
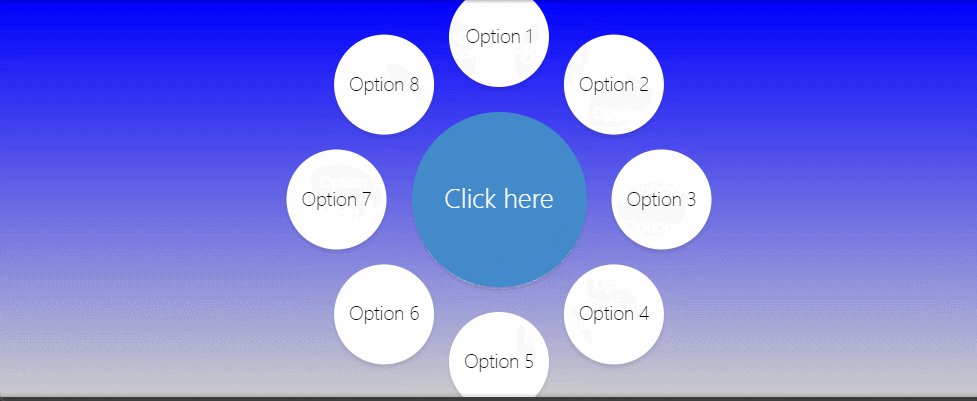
菜单1

小提示:预览的时候可手动体验样式切换,点击
html,css可以查看对应代码
点击查看源代码 Circular Menu
菜单2

小提示:预览的时候可手动体验样式切换,点击
html,css可以查看对应代码
点击查看源代码 Circular Spinning Menu
菜单3

小提示:预览的时候可手动体验样式切换,点击
html,css可以查看对应代码
点击查看源代码 Circular Menu
菜单4

小提示:预览的时候可手动体验样式切换,点击
html,css可以查看对应代码
点击查看源代码 Link Spinner
菜单5

小提示:预览的时候可手动体验样式切换,点击
html,css可以查看对应代码
点击查看源代码 Animated radial / circular menu
菜单6

小提示:预览的时候可手动体验样式切换,点击
html,css可以查看对应代码
点击查看源代码 Radial menu
菜单7

小提示:预览的时候可手动体验样式切换,点击
html,css可以查看对应代码
点击查看源代码 CSS Gooey Menu (Version 2)
菜单8

小提示:预览的时候可手动体验样式切换,点击
html,css可以查看对应代码
点击查看源代码 Circular menu
菜单9

小提示:预览的时候可手动体验样式切换,点击
html,css可以查看对应代码
点击查看源代码 Colourful Flower Popup Menu
菜单10

小提示:预览的时候可手动体验样式切换,点击
html,css可以查看对应代码
点击查看源代码 Simple radial menu
菜单11

小提示:预览的时候可手动体验样式切换,点击
html,css可以查看对应代码
点击查看源代码 Warp Drive! A pure CSS 3D Radial Menu
最后给个赞谢谢



评论区